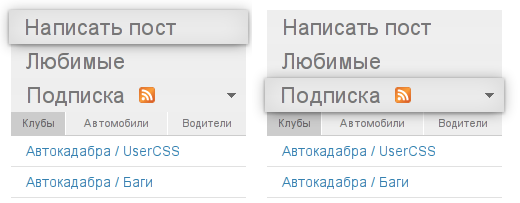
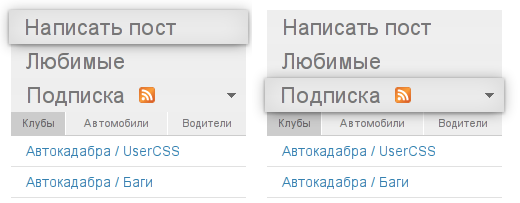
right menu
Почти сразу после объемных комментариев мне под руку попалась менюшка справа, по задумке вообще хотел просто убрать зеленый цвет кнопки "написать", врезавшийся мне в глаз как лишний, но как всегда вовремя не остановился и получилось вот такое чудо-юдо. Поделиться всё руки не доходили, а сегодня как раз настроение "чем бы дитя ни тешилось, лишь бы диплом не делать"

Стиль примерно как и у комментариев, те же тени на CSS3, а значит наверное те же тормоза у владельцев не гуглохрома, не проверял.
Вобщем на свой страх и риск, господа.
.link
{
background: -webkit-gradient(linear, left top, left bottom, from(#eeeeee), to(#efefef)) !important;
margin-bottom: 0px !important;
}
.link.open
{
z-index: 10 !important;
box-shadow: 0 1px 20px rgba(0, 0, 0, 0.3), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset, 0 12px 10px -10px rgba(0, 0, 0, 0.1);
-webkit-transform:scale(1.02);
-moz-transform:scale(1.02);
}
.link a
{
text-decoration: none !important;
color: #777 !important;
text-shadow: none !important;
}

Стиль примерно как и у комментариев, те же тени на CSS3, а значит наверное те же тормоза у владельцев не гуглохрома, не проверял.
Вобщем на свой страх и риск, господа.
.link
{
background: -webkit-gradient(linear, left top, left bottom, from(#eeeeee), to(#efefef)) !important;
margin-bottom: 0px !important;
}
.link.open
{
z-index: 10 !important;
box-shadow: 0 1px 20px rgba(0, 0, 0, 0.3), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset, 0 12px 10px -10px rgba(0, 0, 0, 0.1);
-webkit-transform:scale(1.02);
-moz-transform:scale(1.02);
}
.link a
{
text-decoration: none !important;
color: #777 !important;
text-shadow: none !important;
}





.link
{
background: #efefef !important;
margin-bottom: 0px !important;
}
.link.open
{
z-index: 10 !important;
box-shadow: 0 1px 20px rgba(0, 0, 0, 0.3), 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset, 0 12px 10px -10px rgba(0, 0, 0, 0.1);
-o-transform:scale(1.02);
}
.link a
{
text-decoration: none !important;
color: #777 !important;
text-shadow: none !important;
}