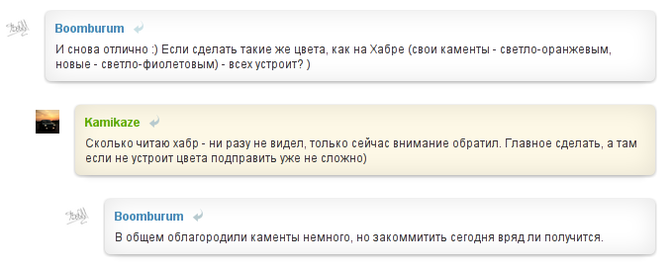
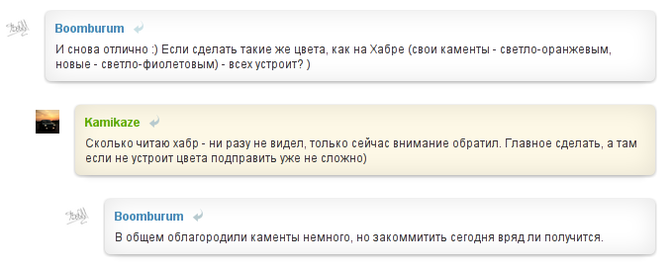
Стиль комментариев
Бродил по хабру, наткнулся на топик "Реалистичные тени при помощи CSS3 без использования изображений", ссылка в конце. Очень уж мне понравился стиль самого блока в примере, с плавной тенью внутри, примерил на комментарии, понравилось.

Ну и как всегда, почему бы не поделиться с публикой, может кому придется по вкусу. Сам стиль:
ul.comments li.comment > .article
{
margin:2em 10px 2em;
background: #fff;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset, 0 12px 10px -10px rgba(0, 0, 0, 0.1);
}
Ссылка на userstyles.org: http://userstyles.org/styles/57987/autokadabra-comments-style
По материалам http://habrahabr.ru/blogs/css/133258/

Ну и как всегда, почему бы не поделиться с публикой, может кому придется по вкусу. Сам стиль:
ul.comments li.comment > .article
{
margin:2em 10px 2em;
background: #fff;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset, 0 12px 10px -10px rgba(0, 0, 0, 0.1);
}
Ссылка на userstyles.org: http://userstyles.org/styles/57987/autokadabra-comments-style
По материалам http://habrahabr.ru/blogs/css/133258/





Кстати, прикола ради, вчера предложил сделать на сайте "падающие снежинки" в честь нового года - ну, как лет 10 назад было модно :))
Огромное спасибо @Kamikaze за энтузиазм!
Заезжай к нам за вторым комплектом кадабра-рамок? ;)
abercrombie & fitch
abercrombie and fitch cheap