Html-теги автокадабры
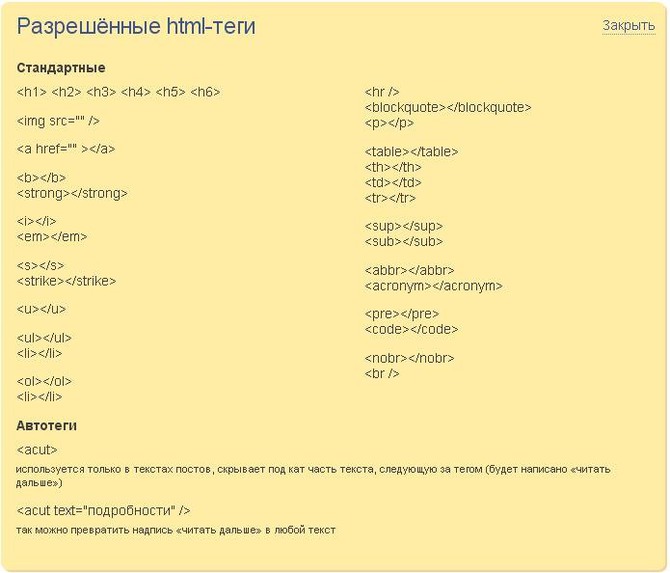
Поскольку в помощи автокадабры ни слова не сказано о тегах, а точнее об их значении, я решил написать эту статью. Ниже — картинка со всеми тегами кадабры и пояснения к ним. 
Теги h1, h2, h3, h4, h5, h6
Тег служит для создания заголовка. Всего существует 6 видов заголовков — от H1 до H6. Тегу H1 соответствует самый большой заголовок, тегу H6 — самый маленький.
Тег img
Тег IMG служит для вставления изображений. В кавычки нужно вставлять адрес картинки в интернете, то есть если картинка с компьютера — нужно ее где-нибудь до этого выложить, например на Яндекс.Фотках.
Тег a href
Тег, с помощью которого можно вставить ссылку. В первых кавычках — пишите ссылку; между «>» и «<» — пишите текст-описание.
Теги b и strong
Теги B и strong создают жирный текст.
Тег i и em
Тег i и em делают текст наклонным (выделяют курсивом).
Тег s и strike
Теги s и strike делают текст зачеркнутым.
Тег u
Тег u делает текст подчеркнутым.
Тег ul
Тег ul создает не нумерованный список.
Тег ol
Тег ol создает нумерованный список.
Тег hr
Тег hr добавляет горизонтальную линию. Перед и после линии помещается пустая строка.
Тег blockquote
Тег blockquote предназначен для включения в документ длинных цитат, создавая отступы с обеих сторон текста и отделяясь от остального текста пустыми строками.
Тег p
Тег p создает новый параграф. Два или более тега p, идущих подряд, заменяются одним.
Теги table, th, td и tr нужны для создания таблиц. Подробнее можно посмотреть здесь.
Теги sup и sub
Тег sup приподнимает текст, тег sub — опускает.
Итак, большинство тегов я рассмотрел. При подготовке статьи были использованы сайты http://www.chebot.ru/ и http://www.htmlbook.ru/html/, а также мои собственные знания:)

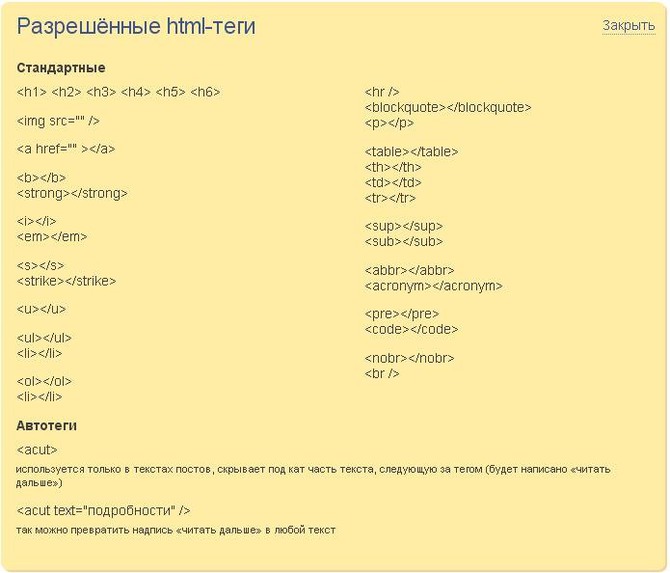
Теги h1, h2, h3, h4, h5, h6
Тег служит для создания заголовка. Всего существует 6 видов заголовков — от H1 до H6. Тегу H1 соответствует самый большой заголовок, тегу H6 — самый маленький.
Тег img
Тег IMG служит для вставления изображений. В кавычки нужно вставлять адрес картинки в интернете, то есть если картинка с компьютера — нужно ее где-нибудь до этого выложить, например на Яндекс.Фотках.
Тег a href
Тег, с помощью которого можно вставить ссылку. В первых кавычках — пишите ссылку; между «>» и «<» — пишите текст-описание.
Теги b и strong
Теги B и strong создают жирный текст.
Тег i и em
Тег i и em делают текст наклонным (выделяют курсивом).
Тег s и strike
Теги s и strike делают текст зачеркнутым.
Тег u
Тег u делает текст подчеркнутым.
Тег ul
Тег ul создает не нумерованный список.
Тег ol
Тег ol создает нумерованный список.
Тег hr
Тег hr добавляет горизонтальную линию. Перед и после линии помещается пустая строка.
Тег blockquote
Тег blockquote предназначен для включения в документ длинных цитат, создавая отступы с обеих сторон текста и отделяясь от остального текста пустыми строками.
Тег p
Тег p создает новый параграф. Два или более тега p, идущих подряд, заменяются одним.
Теги table, th, td и tr нужны для создания таблиц. Подробнее можно посмотреть здесь.
Теги sup и sub
Тег sup приподнимает текст, тег sub — опускает.
Итак, большинство тегов я рассмотрел. При подготовке статьи были использованы сайты http://www.chebot.ru/ и http://www.htmlbook.ru/html/, а также мои собственные знания:)









Второй плюс не жалко, да поставить не дадут.
тему хорошую подняли. к вышенаписанному хочу сказать, что людям в html не понимающим ничего, проще и удобнее сделать некий аналог редактора bb кодов, как на всех форумах, и сделать возможность выводить этот редактор по требованию.
Так же по моему сугубо личному мнению это может положительно сказаться на поисковой выдаче:)
Спасибо за внимание.
я так и делаю =)
Ввели меня в заблуждение
Ставил тэг acut, а оказывается работает тэг adabracut