комментарии новые - читать! :)
Ну как всегда, дело было вечером, делать было нечего.
Когда случайно узнал что новые комментарии стали отличаться, но не заметил этого, пока не всмотрелся, идея сразу приползла в голову, у своих комментариев очень заметная иконка, можно ее повесить на новые, и соответственно наоборот.
ul.comments li.comment.new > .icon_comment
{
background: url(http://autokadabra.ru/images/comments.li.bg.png) no-repeat left -11px !important;
}
ul.comments li.comment.my > .icon_comment
{
background: url(http://autokadabra.ru/images/comments.li.bg.png) no-repeat left -22px !important;
}
________________________________________________________________________________
Потом сразу же вспомнилось как красиво подсвечивались комментарии раньше, быстренько набросал v2
ul.comments li.comment.new article
{
background: rgba(228,241,251,1) !important;
padding: 3px 6px 3px 6px !important;
border-radius: 4px !important;
}
ul.comments li.comment time
{
color: #999 !important;
padding-left: 5px !important;
}
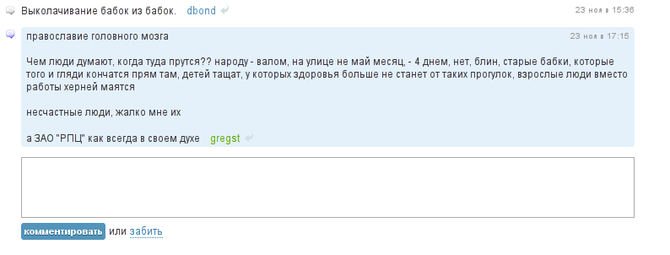
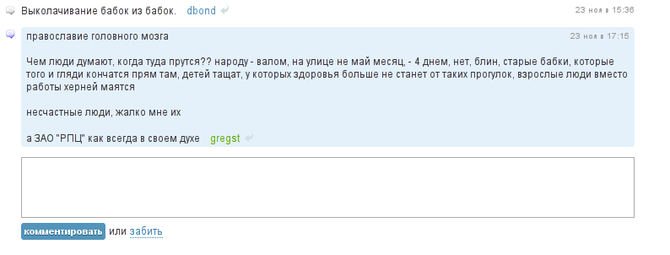
На некоторых комментах смотрится не очень красиво, но зато очень заметно. Выглядит примерно так:

Также решил объединить всё что ковырял до этого и залить всё добро на userstyles.org, дабы удобно синхронизировать в один клик между ОС. Получилось вот что: http://userstyles.org/styles/56771/autokadabra-slight-changing
Когда случайно узнал что новые комментарии стали отличаться, но не заметил этого, пока не всмотрелся, идея сразу приползла в голову, у своих комментариев очень заметная иконка, можно ее повесить на новые, и соответственно наоборот.
ul.comments li.comment.new > .icon_comment
{
background: url(http://autokadabra.ru/images/comments.li.bg.png) no-repeat left -11px !important;
}
ul.comments li.comment.my > .icon_comment
{
background: url(http://autokadabra.ru/images/comments.li.bg.png) no-repeat left -22px !important;
}
________________________________________________________________________________
Потом сразу же вспомнилось как красиво подсвечивались комментарии раньше, быстренько набросал v2
ul.comments li.comment.new article
{
background: rgba(228,241,251,1) !important;
padding: 3px 6px 3px 6px !important;
border-radius: 4px !important;
}
ul.comments li.comment time
{
color: #999 !important;
padding-left: 5px !important;
}
На некоторых комментах смотрится не очень красиво, но зато очень заметно. Выглядит примерно так:

Также решил объединить всё что ковырял до этого и залить всё добро на userstyles.org, дабы удобно синхронизировать в один клик между ОС. Получилось вот что: http://userstyles.org/styles/56771/autokadabra-slight-changing





Потом переходим по ссылке, указанной в конце поста и там жмем установить.